一、功能需求背景
1、后台可自定义折线图的折线名称、数据、数量(几条)
2、满足不同折线图之间随意切换
3、折线图可鼠标拖动缩放和滚动条收缩查看
4、同一页面涉及多个echarts
二、功能涉及echarts相关文档知识点
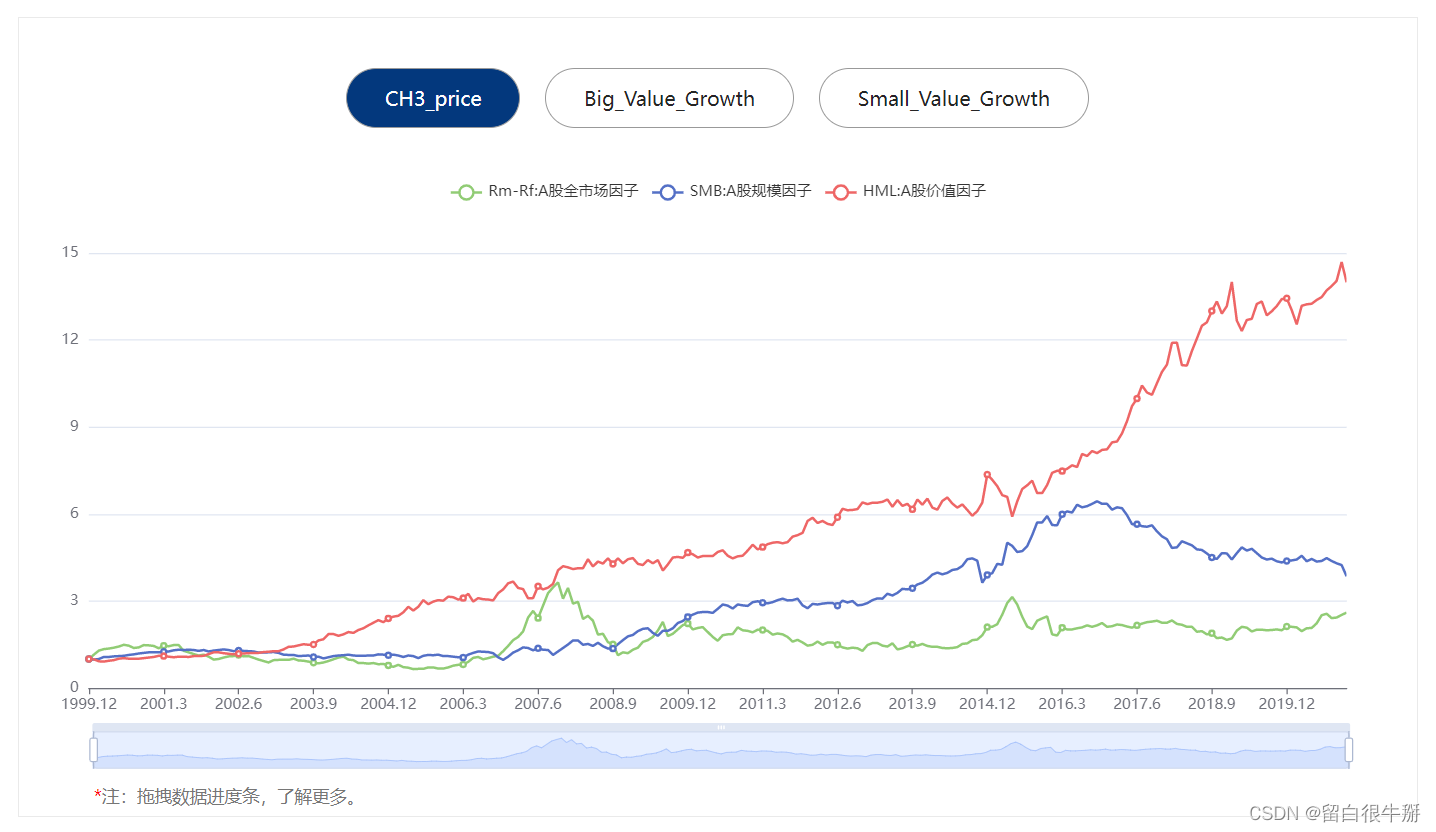
三、效果图

四、代码
1、初始化调用
// 后端返回数据处理后直接调用封装过的函数echarts_1(database1);echarts_2(database2);2、简单封装单个echarts 初始化
// 定义线条颜色const colors=['#91cc75','#5470c6','#ee6666','#7a22ef','#3bbcd9']// 折线图1functionecharts_1(data){let[data1,data2,data3]=[data[0],data[1],data[3]];// 定义三组折线数据var dom= document.getElementById("echart1");var myChart1= echarts.init(dom);var option={ dataZoom:[// 缩放和进度组件{ type:'slider', show:true, xAxisIndex:[0], start:0, end:100, filterMode:'filter'},{ type:'inside', start:0, end:100},], tooltip:{ trigger:'axis',}, grid:{ left:'5%', right:'5%', bottom:'15%',}, xAxis:{ type:'category', boundaryGap:false, data:[]}, yAxis:{ type:'value'}, series:[]};if(option&&typeof option==='object'){ myChart1.setOption(option,true);}showChart(data1,myChart1,option);// 初始渲染// 折线图切换渲染$('.database1 .tags li').on('click',function(){let index=$(this).index()+1;$(this).addClass('check').siblings().removeClass('check');let targetdata=eval('data'+index);showChart(targetdata,myChart1,option);})}2.根据后端数据封装series
/* * 设置折线样式及名称 * set_series * @param {Object} data 折线数据 * @return {arr} 返回配置项 */functionset_series(data){var series=[];var series_data= data.series; series_data.forEach((e,index)=>{var item={ name:e.name, data:e.data, type:'line', itemStyle:{ normal:{ color:colors[index],//圈圈的颜色 lineStyle:{ color:colors[index]//线的颜色}}},} series.push(item);})return series}3.数据渲染
/* * 折线数据渲染 * @showChart() * @param {Object} data 折线数据 * @param {Object} myChart echars实例对象 * @param {Object} option echarts 配置项 */functionshowChart(data,myChart,option){let new_legend=[];// 获取折线类别数量if(data){let new_series=set_series(data) data.series.forEach(e=>{ new_legend.push(e.name);}) myChart.setOption(option,true)// 清除上次数据 myChart.setOption({ xAxis:{ data: data.categories}, legend:{ data: new_legend}, series: new_series});}}五、数据渲染问题和遇到的坑
折线图切换时,默认会存在option 合并问题见文档,即便按照文档myChart.setOption(option,true);设置后仍存在历史数据遗留问题,例如图表1是3条折线,图表2是2条折线,图1切换到图2会出现3条折线,多出的一条则是图1的第三条线数据。
目前解决办法
在下一次更新数据前执行一次空的数据更新myChart.setOption(option,true)
执行后再有数据的option更新myChart.setOption(option)
开发记录,仅做参考。若有更为正确的方法还请指教 (^- -^)
热门文章
- 中国兽药网价格表(兽药报价网)
- 「12月10日」最高速度22.2M/S,2024年Clash/SSR/Shadowrocket/V2ray每天更新免费节点订阅链接
- 动物疫苗一般在哪里*** 动物疫苗一般在哪里***的
- 「12月5日」最高速度20.5M/S,2024年Shadowrocket/SSR/Clash/V2ray每天更新免费节点订阅链接
- 动物一针疫苗多少钱(动物疫苗多少钱一支)
- 动物打疫苗后的不良反应有哪些症状表现(动物打疫苗注意事项)
- 「12月22日」最高速度18.2M/S,2024年Shadowrocket/SSR/Clash/V2ray每天更新免费订阅地址分享
- 国内宠物粮食十大厂家排名(中国宠物粮厂家批发网)
- 动物医院名字有创意吗女生怎么取(动物医院有什么)
- 「11月21日」最高速度20.7M/S,2024年Clash/SSR/V2ray/Shadowrocket每天更新免费节点订阅链接