在 Bootstrap 中,栅格相信大家都很熟悉,简直就是布局神器啊,Bootstrap Blazor 组件库当然毫无意外地支持该功能,并且封装成了组件,使用更加方便,下面我们一起来看看吧!
首先,这是官网关于 Row 组件的文档链接:传送门
按照惯例,直接上代码!
<divstyle="margin:10px"><RowItemsPerRow="ItemsPerRow.Three"><Card><CardBody><h5class="card-title">Cell 1</h5><pclass="card-text">静夜诗</p><divclass="align-end"><ahref="#" class="btn btn-primary">详情</a></div></CardBody></Card><Card><CardBody><h5class="card-title">Cell 2</h5><pclass="card-text">李白</p><divclass="align-end"><ahref="#" class="btn btn-primary">详情</a></div></CardBody></Card><Card><CardBody><h5class="card-title">Cell 3</h5><pclass="card-text">床前明月光</p><divclass="align-end"><ahref="#" class="btn btn-primary">详情</a></div></CardBody></Card><Card><CardBody><h5class="card-title">Cell 4</h5><pclass="card-text">疑是地上霜</p><divclass="align-end"><ahref="#" class="btn btn-primary">详情</a></div></CardBody></Card><Card><CardBody><h5class="card-title">Cell 5</h5><pclass="card-text">举头望明月</p><divclass="align-end"><ahref="#" class="btn btn-primary">详情</a></div></CardBody></Card><Card><CardBody><h5class="card-title">Cell 6</h5><pclass="card-text">低头思故乡</p><divclass="align-end"><ahref="#" class="btn btn-primary">详情</a></div></CardBody></Card></Row></div>
因为我给 Row 组件的 ItemsPerRow 属性设置了一行显示3个,所以就有了以下的一个效果,是不是非常好用啊。

以下是支持的每行个数的枚举项。
namespace BootstrapBlazor.Components {//// 摘要:// 每行显示多少组件的枚举publicenum ItemsPerRow {//// 摘要:// 每行一个 One =0,//// 摘要:// 每行两个 Two =1,//// 摘要:// 每行三个 Three =2,//// 摘要:// 每行四个 Four =3,//// 摘要:// 每行六个 Six =4,//// 摘要:// 每行12个 Twelve =5 } }
当然,有些小伙伴可以需求比较刁钻,例如第一个要占用两个位置,要霸气,要突出!
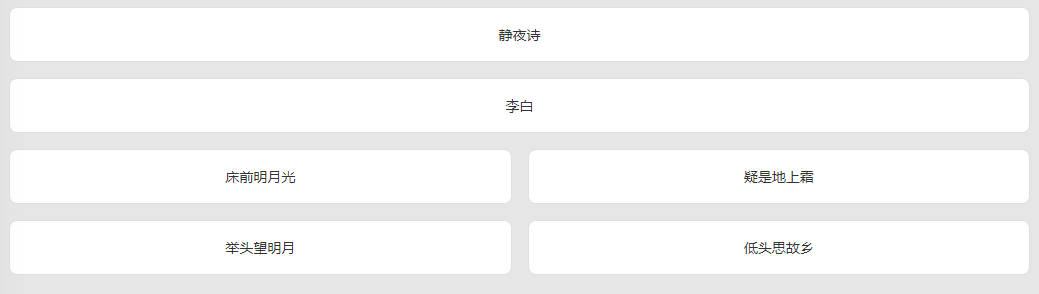
我们的组件也为你考虑到了这样的情况,就是 Row 组件中的 ColSpan 属性,熟悉 table 应该能猜出来这个是什么意思了,就是该 Row 占用了多少个位置,我们将上面的页面稍作修改:
<divstyle="margin:10px"><RowItemsPerRow="ItemsPerRow.Two"><RowColSpan="2"><CardIsCenter="true"><CardBody><pclass="card-text">静夜诗</p></CardBody></Card></Row><RowColSpan="2"><CardIsCenter="true"><CardBody><pclass="card-text">李白</p></CardBody></Card></Row><CardIsCenter="true"><CardBody><pclass="card-text">床前明月光</p></CardBody></Card><CardIsCenter="true"><CardBody><pclass="card-text">疑是地上霜</p></CardBody></Card><CardIsCenter="true"><CardBody><pclass="card-text">举头望明月</p></CardBody></Card><CardIsCenter="true"><CardBody><pclass="card-text">低头思故乡</p></CardBody></Card></Row></div>

是不是很简单,很有意思!
好了,关于Row组件的分享就这么多,实在是太简单了,都没什么好写的,就这样吧,拜拜,各位晚安!
Attributes 属性
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| ItemsPerRow | 设置一行显示几个控件 | enum | One,Two,Three,Four,Six,Twelve | One |
| RowType | 设置排版格式,子Row如果不指定,会使用父Row的设置 | enum? | Normal, Inline | null |
| ColSpan | 设置子Row跨父Row列数 | int? | - | null |
| MaxCount | 设置行内最多显示的控件数 | int? | - | null |
热门文章
- 安装引入axios
- 「3月16日」最高速度22.1M/S,2025年Clash/Shadowrocket/V2ray/SSR每天更新免费订阅地址分享
- 宠物粮品牌有哪些牌子好一点(宠物主粮品牌)
- 「1月5日」最高速度19.4M/S,2025年V2ray/SSR/Shadowrocket/Clash每天更新免费订阅地址分享
- 「2月9日」最高速度18.6M/S,2025年SSR/Clash/Shadowrocket/V2ray每天更新免费订阅地址分享
- ELK日志保留7天-索引生命周期策略
- 「3月14日」最高速度22M/S,2025年SSR/V2ray/Shadowrocket/Clash每天更新免费订阅地址分享
- SpringCloud Sleuth分布式请求链路追踪
- 「1月16日」最高速度20.6M/S,2025年SSR/Clash/V2ray/Shadowrocket每天更新免费订阅地址分享
- springboot整合spring retry 重试机制